- Roles
- User Research, UX Design, UI Design
- Time
- 2 Week Project
Activities
- Conducted User Interviews
- Constructed Personas
- Drafted Wireframes
- Built a Prototype
- Delivered a Design Brief
Background
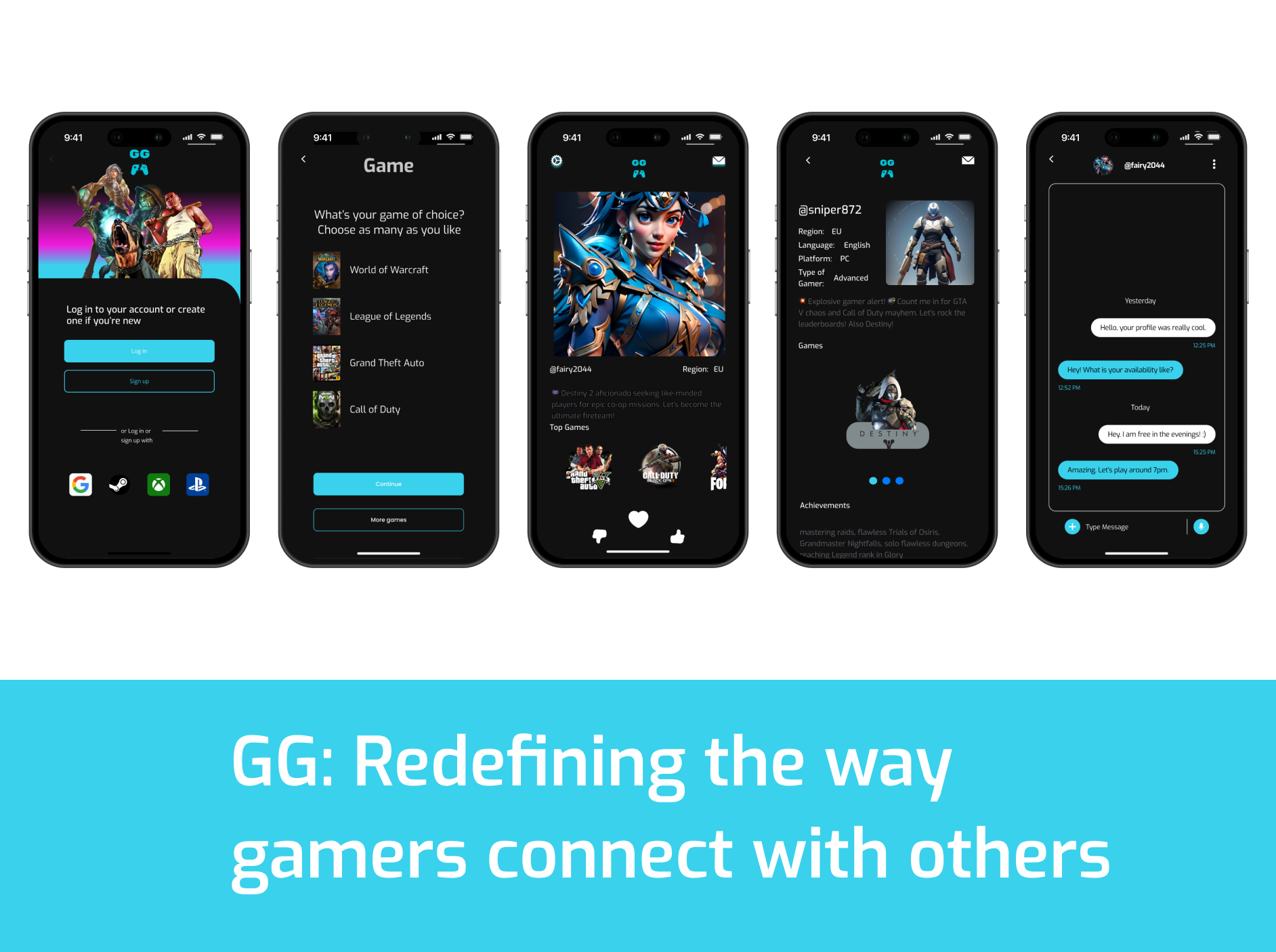
GG is a gaming matching platform designed to address the problem of gamers struggling to find friends to play games with. It aims to provide a user-friendly and efficient solution that caters to the specific needs and preferences of gamers. The platform will focus on connecting like-minded gamers, facilitating communication and collaboration, and enhancing the overall gaming experience.
Value Added
Designed a gamer-focused matchmaking platform with advanced algorithms for efficient connections based on shared interests and skills. Enable users to find compatible partners and build meaningful gaming friendships.
Research & Analysis
During the Emphasize Phase, we conducted 6 interviews with gamers and distributed surveys via our social media connections.
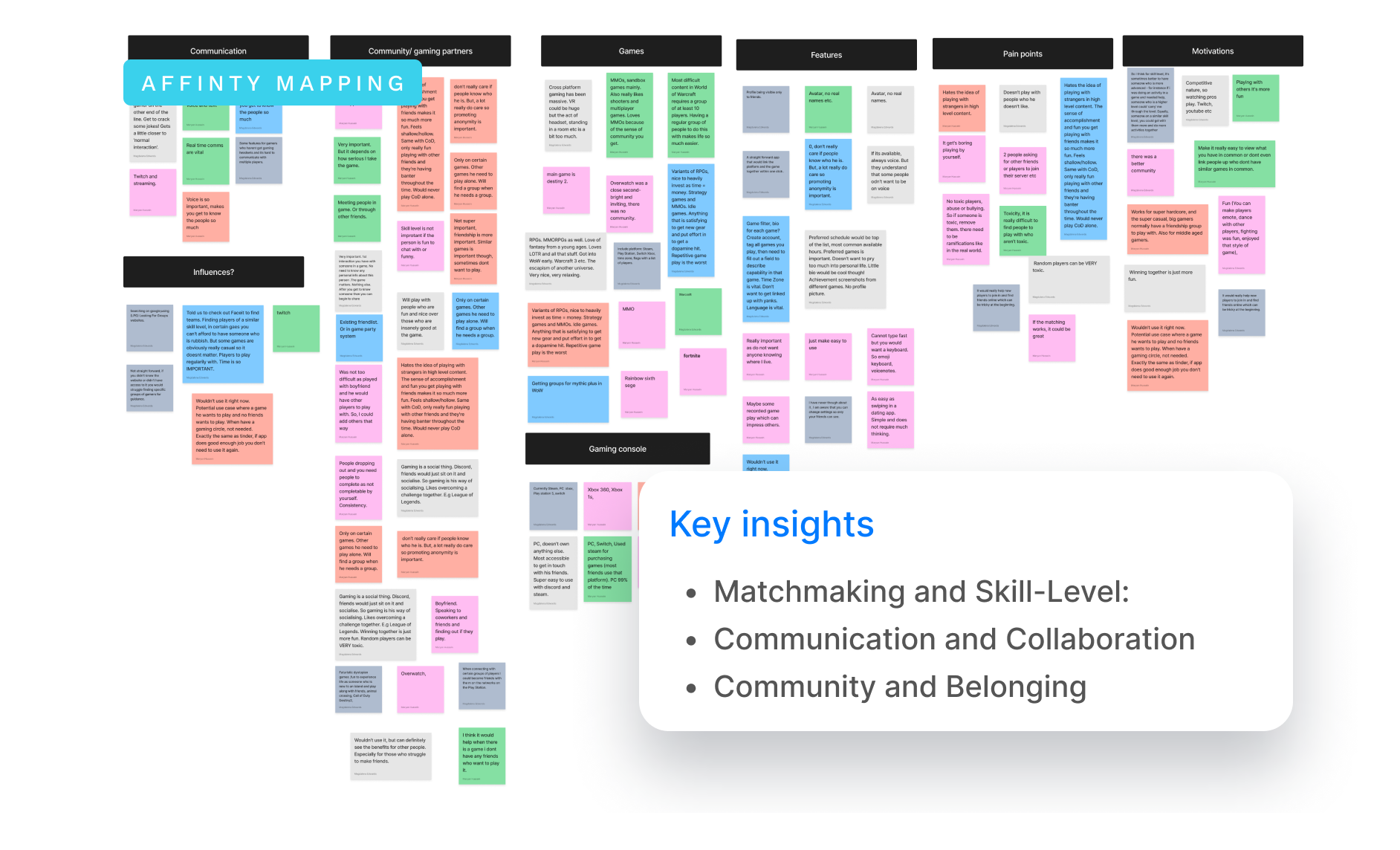
Through affinity mapping analysis, it was clear that gamers emphasized effective communication, collaboration, community engagement, and skill-based matchmaking in their prior gaming experiences.

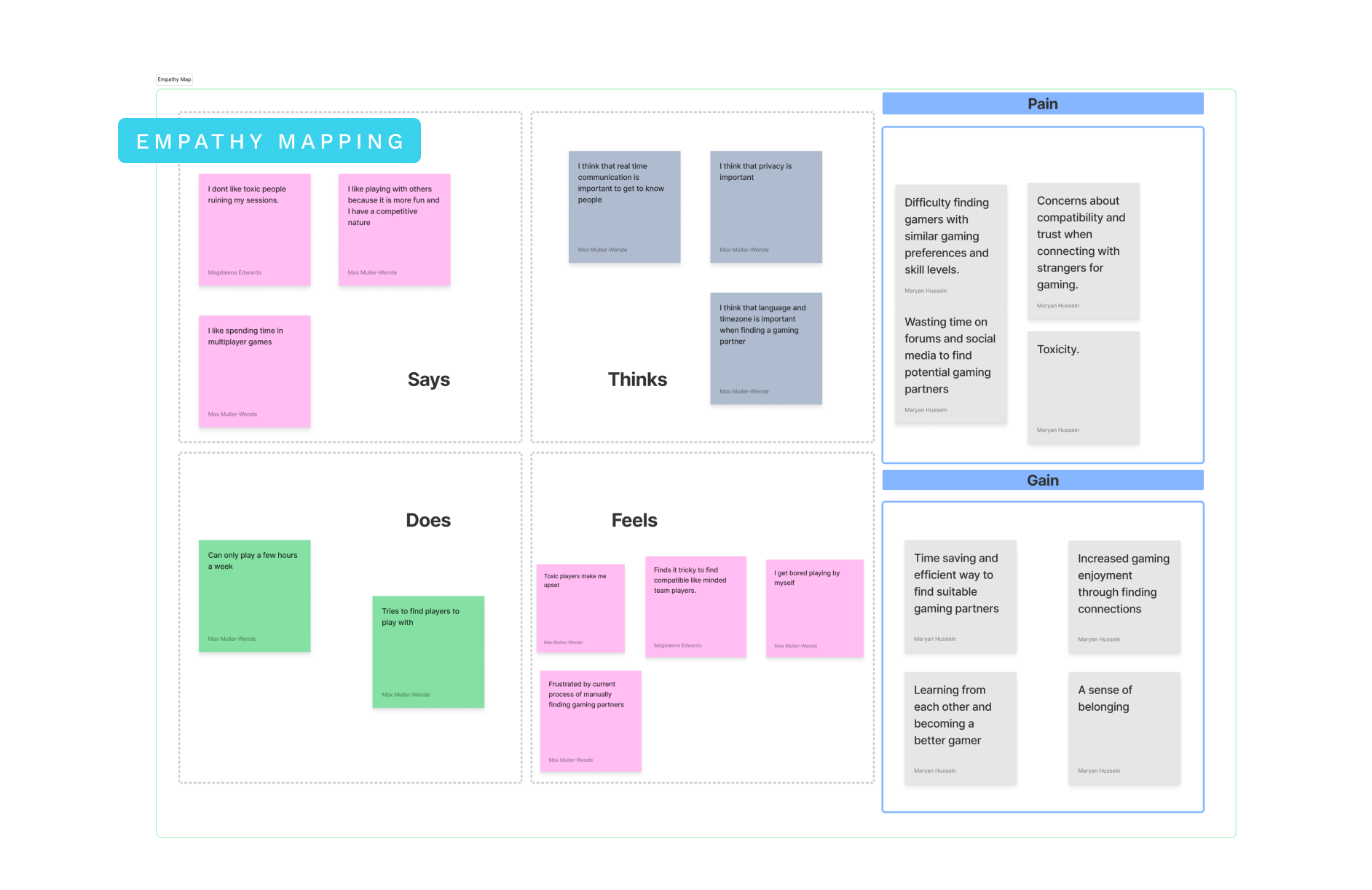
Additionally, we developed an empathy map to gain deeper insights into our users' perspectives, experience, and expectations.

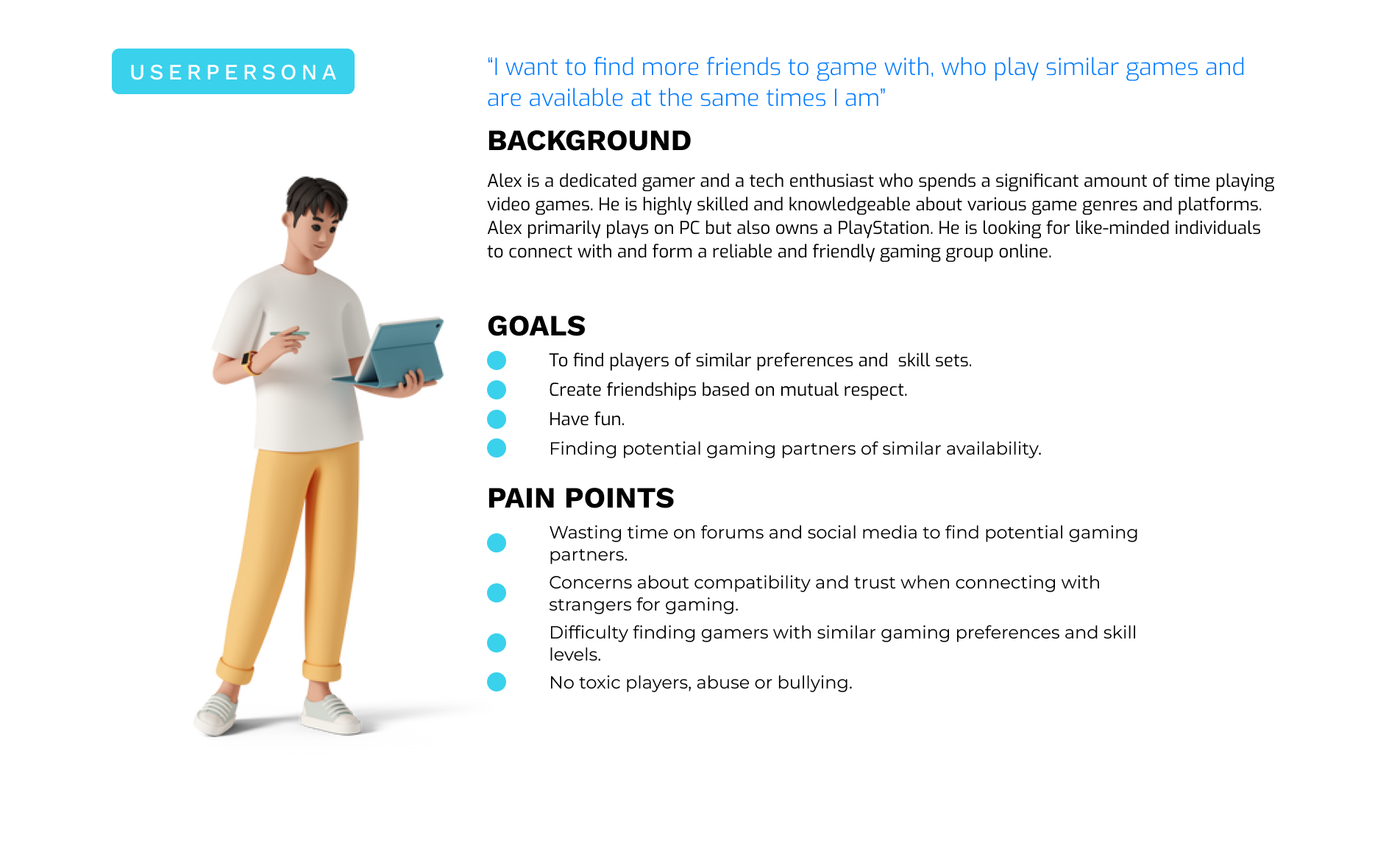
Now, let's meet our user persona, Alex representing the desires and struggles of our target audience.

Defining the Problem
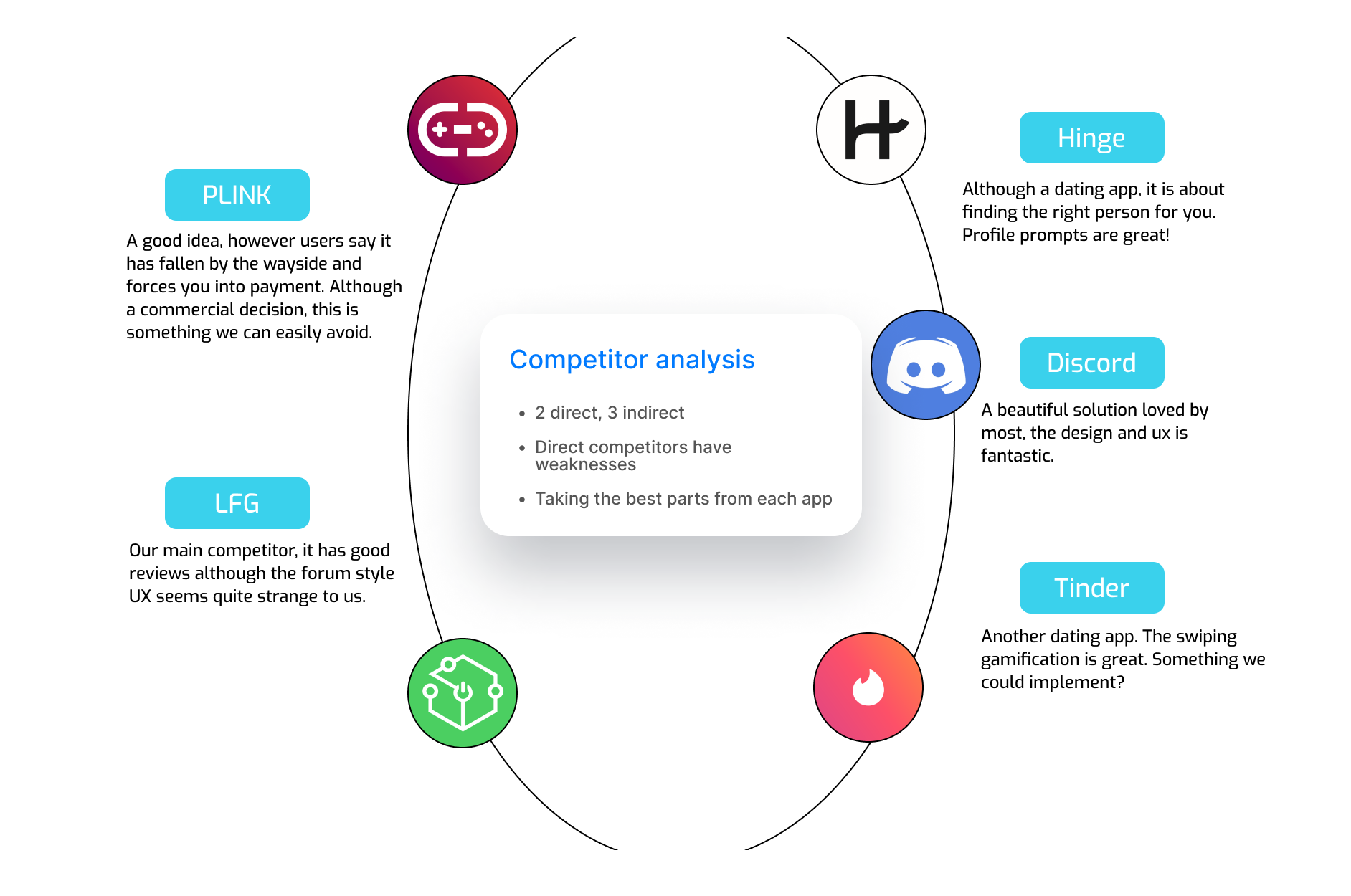
We analyzed competitors in the gaming app space to identify market trends and opportunities.

We then crafted a User Insight Statement based on our research findings, highlighting the common pain points and motivations among users.
With that, we formulated a concise Problem Statement to guide our design direction
Now we felt confident to move onto the ideate stage
Brainstorming
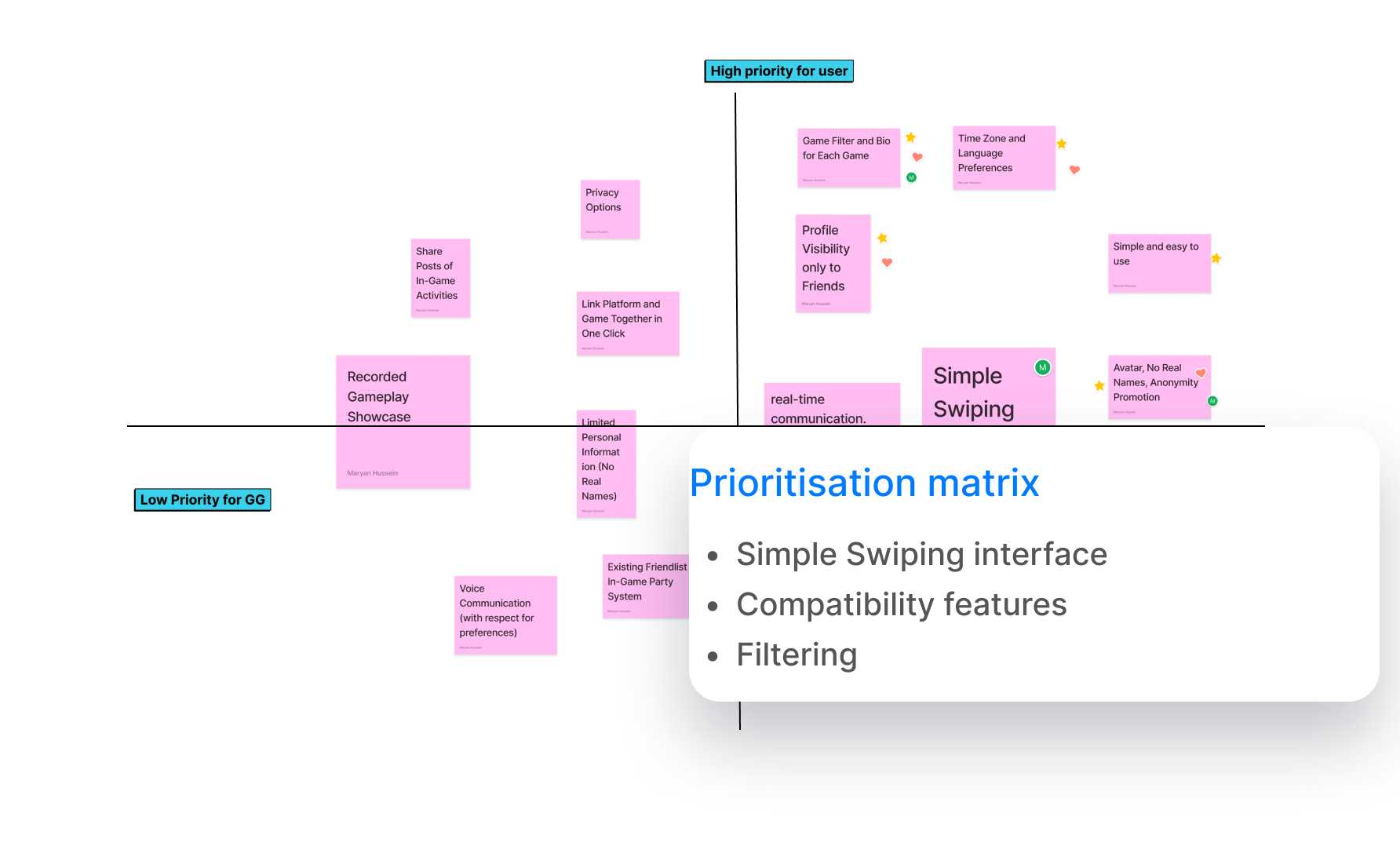
we used a Prioritization Matrix to focus on essential features and generate creative ideas.

Additionally, we developed a user scenario that illustrates the challenges faced by one of our target users, further informing our design decisions.
Continuing with the Ideate Phase, we created a compelling Value Proposition, showcasing the unique benefits of the GG app.
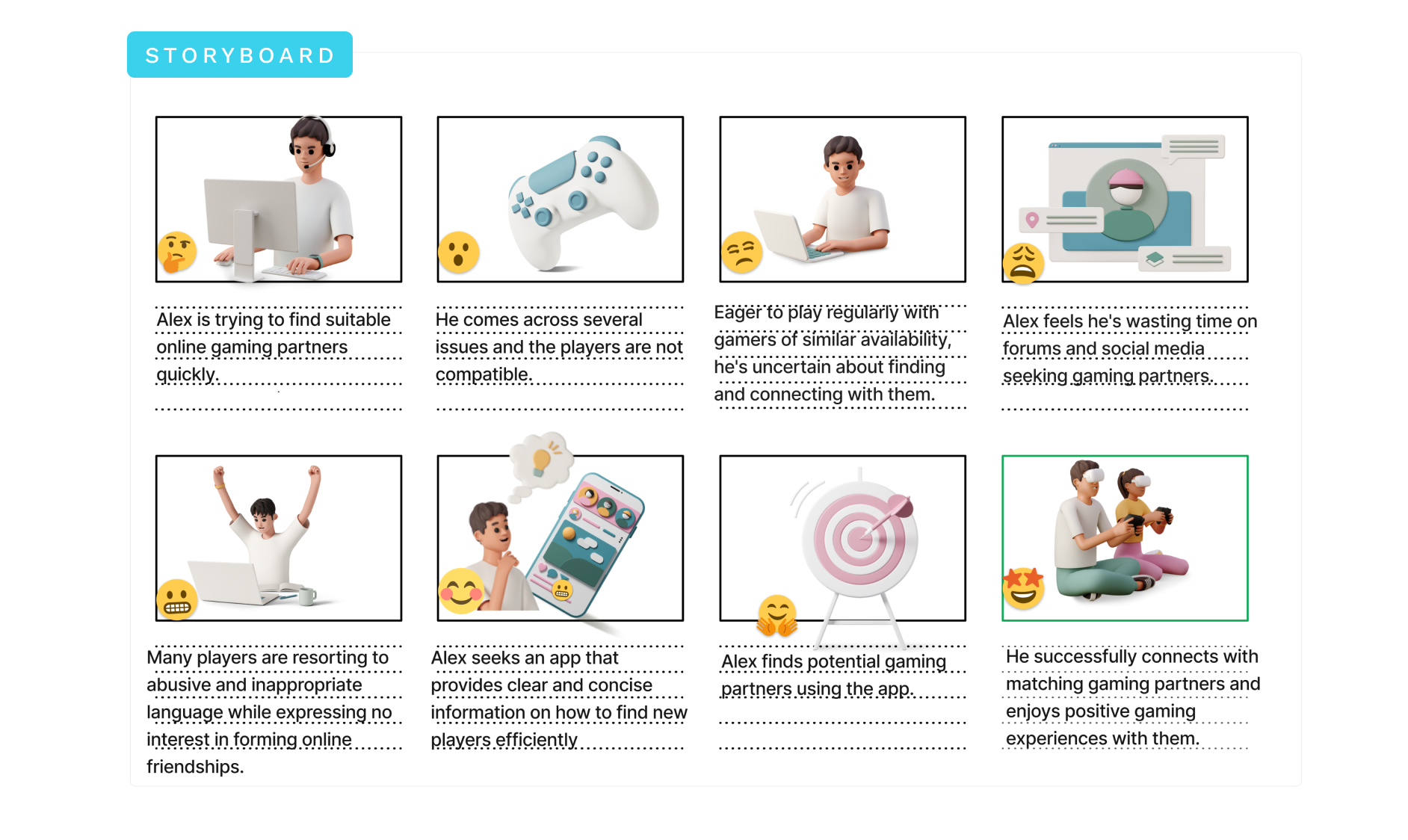
To visualize the user journey, we designed a Storyboard that depicts the app's interactions and experiences.

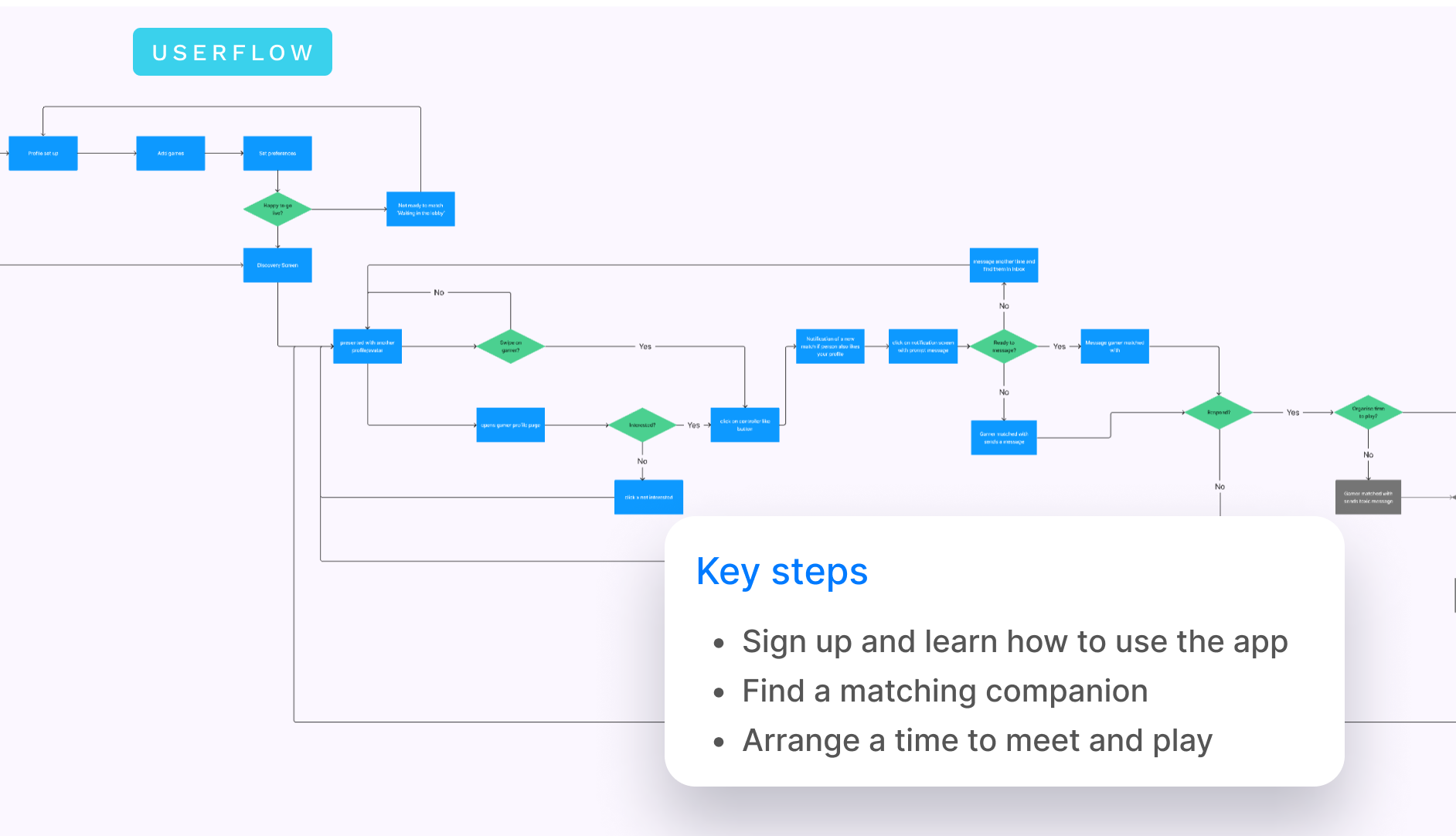
The User Flow was mapped out to ensure a seamless and intuitive user experience.

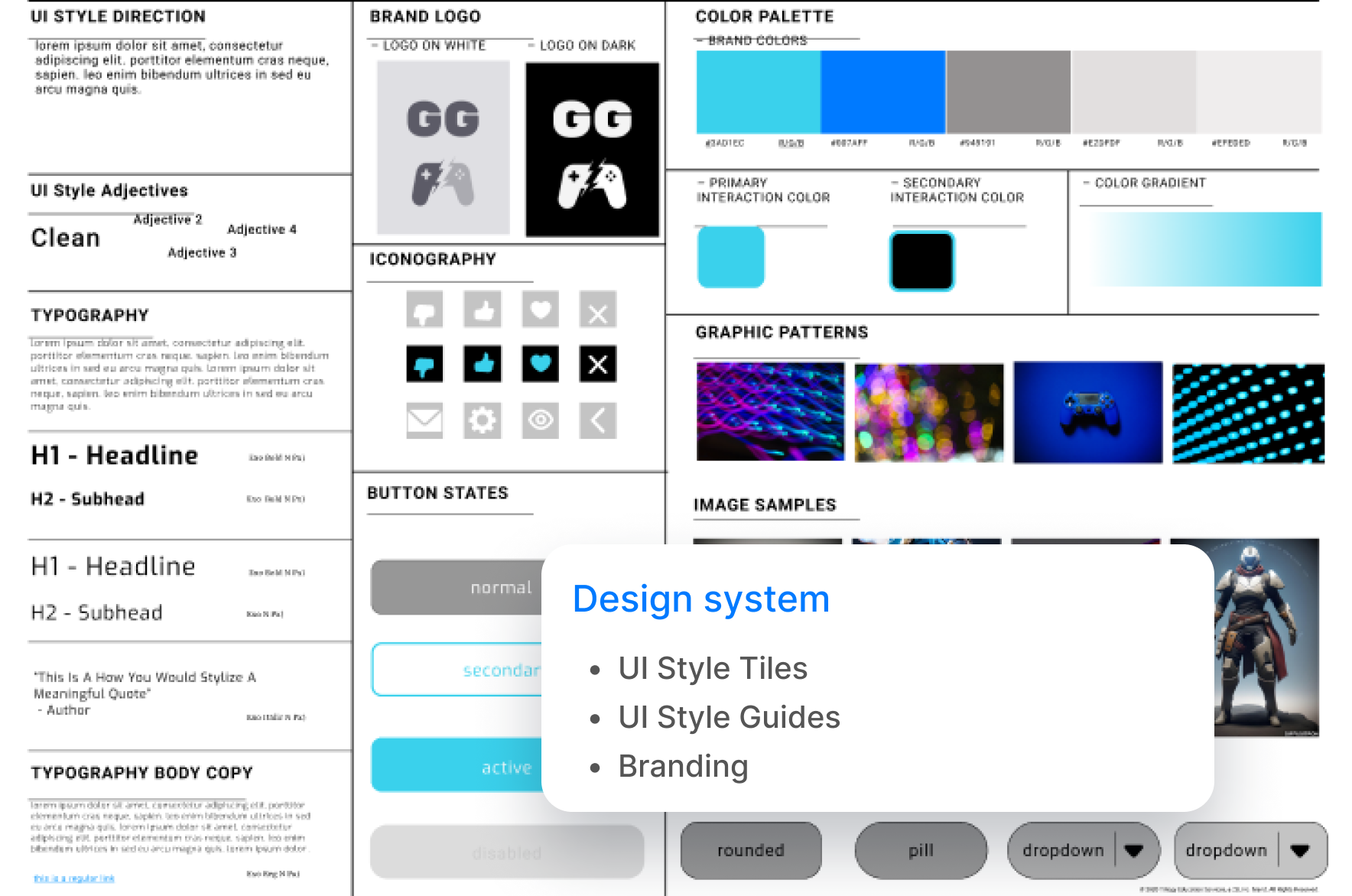
We also established a Moodboard and Design System to maintain a consistent look and feel.


Protyping and Testing
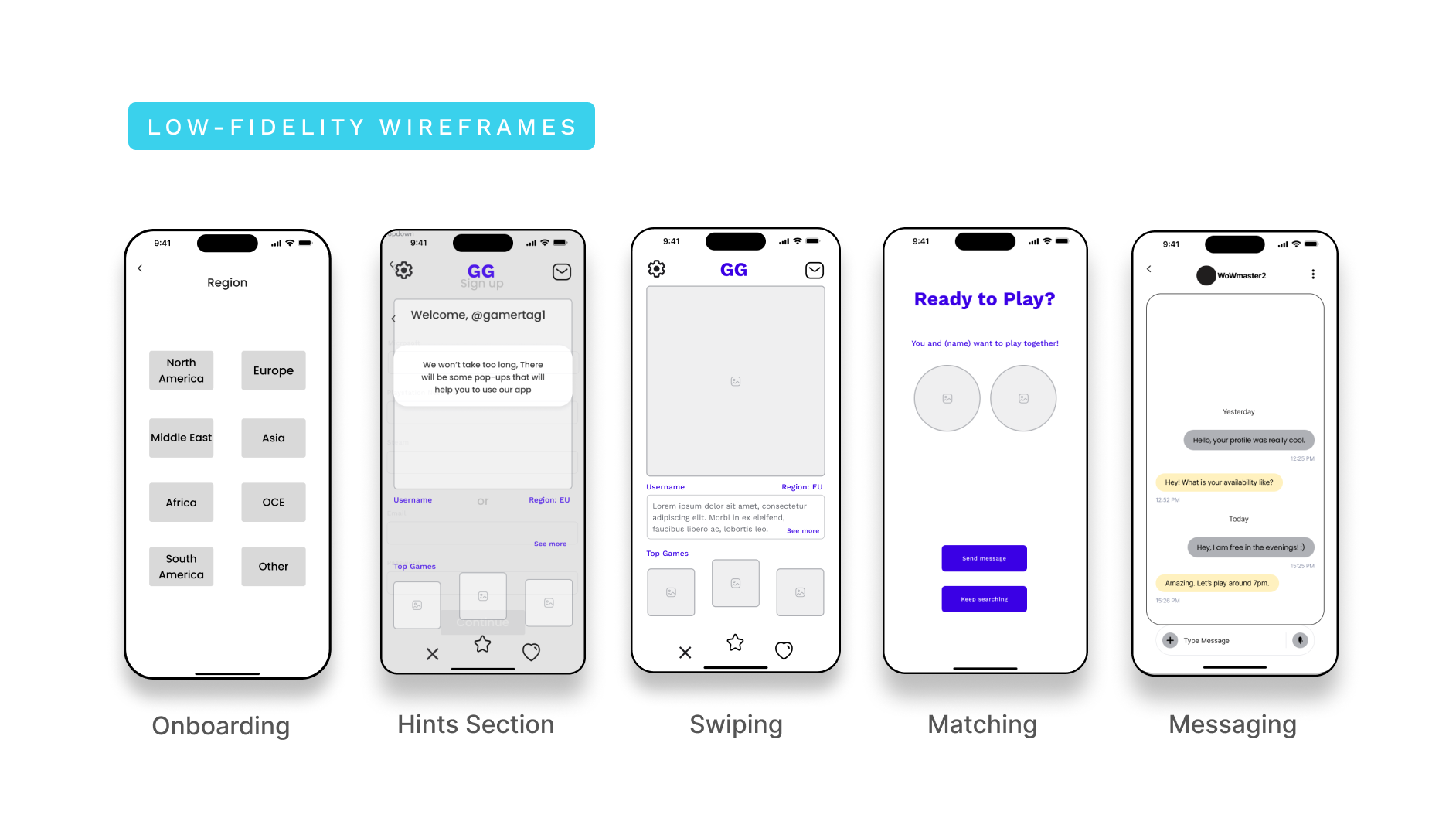
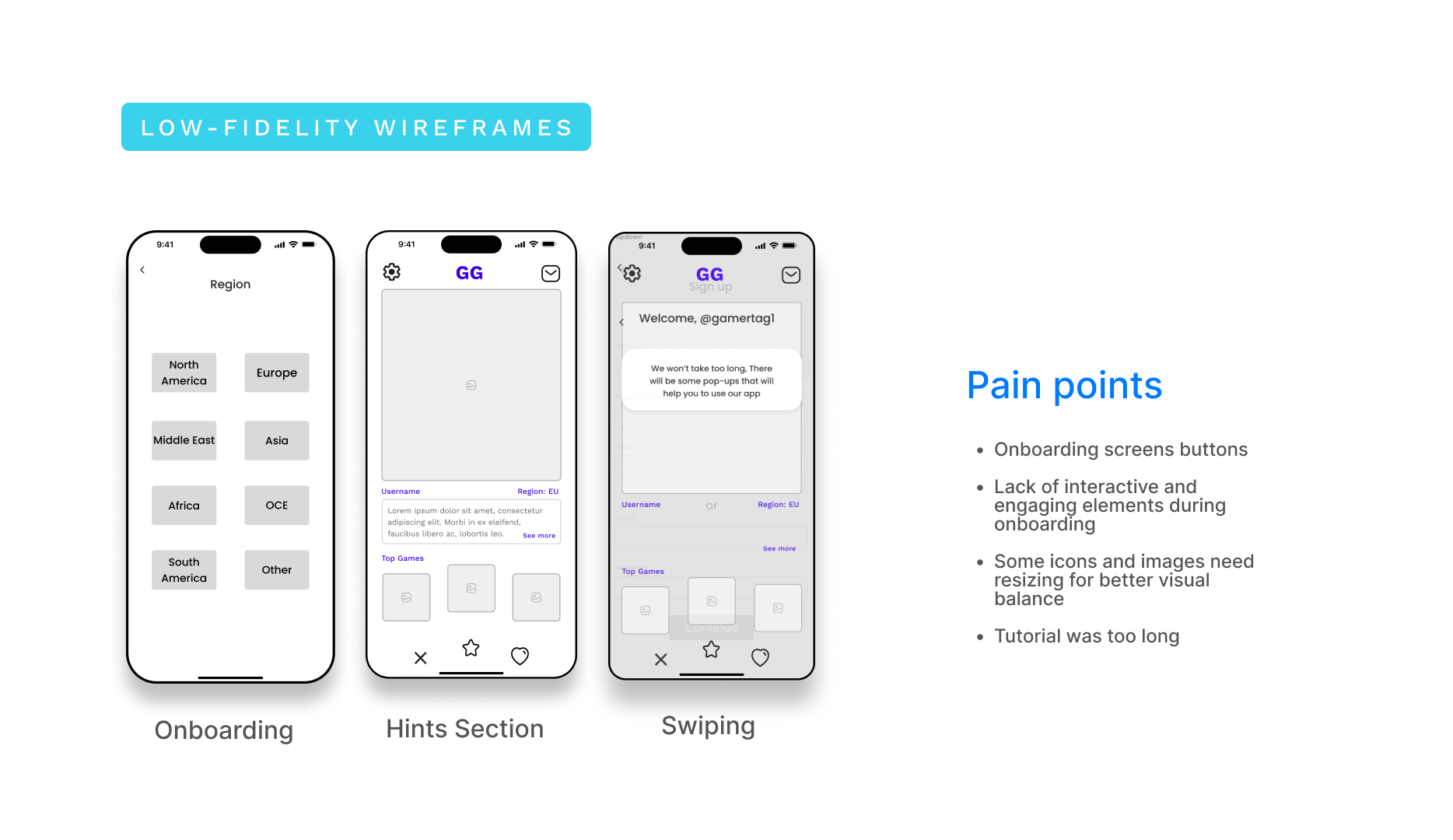
Moving into the Prototype and Testing Phase, we built a Low-Fidelity Prototype and conducted usability testing to gather valuable feedback from our users.

Testing was crucial to refine the app and ensure it aligns with user expectations.

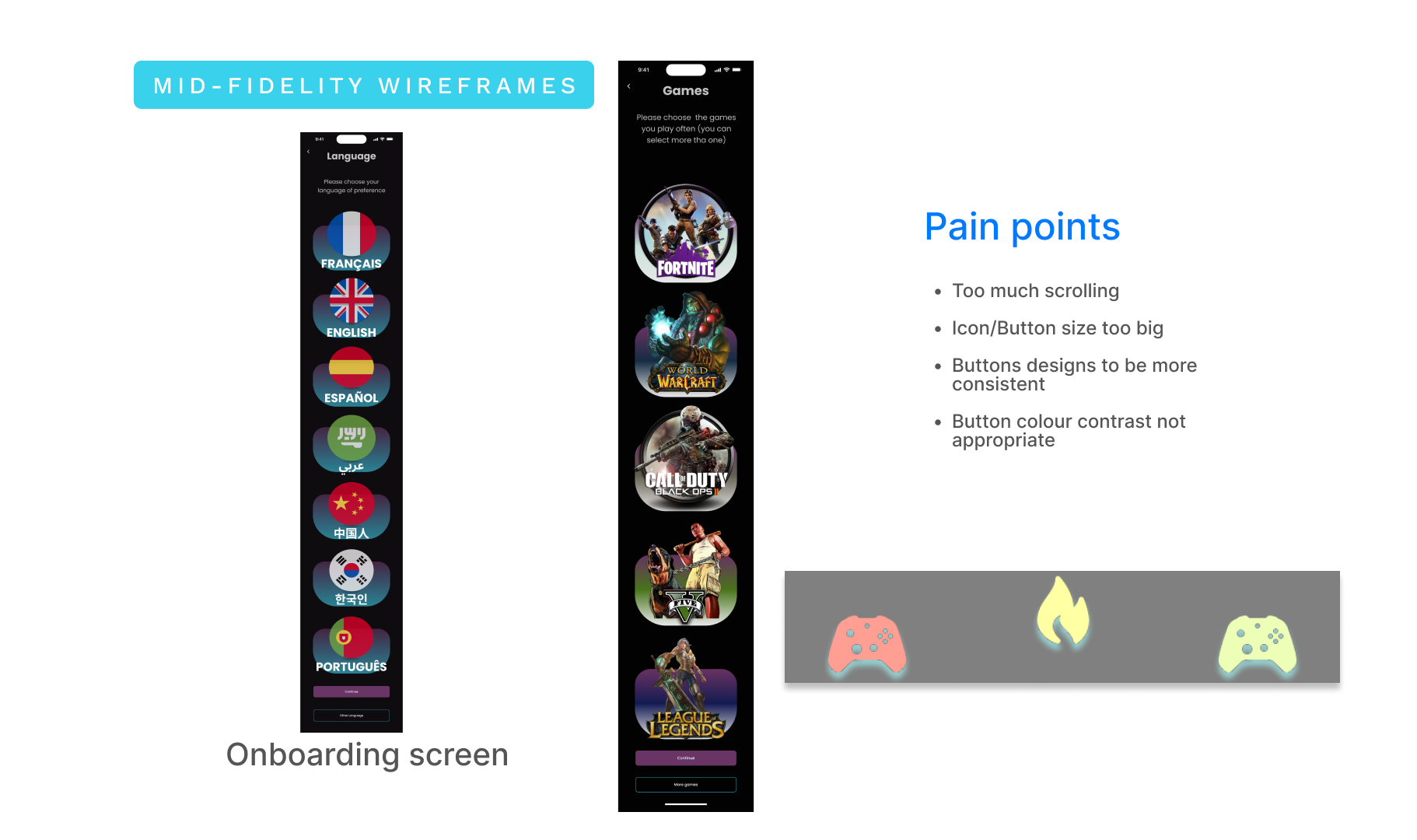
We proceeded to iterate, crafting mid-fidelity designs and conducting subsequent tests.

Based on the insights gained, we made High-Fidelity Changes to enhance the design. We then tested again


During this phase, we were able to highlight some overall design improvements and innovations that emerged from the testing process.
After finalizing the prototype, we designed a solution that resonated well with our satisfaction.


What did I learn?
- Enhanced app accessibility by simplifying icons and removing gradients to improve contrast, aligning with principles learned in inclusive design.
- Applied optimization techniques to graphics for faster loading, incorporating insights gained in performance improvement strategies.
- Implemented user re-engagement strategies, learned during testing, to improve task completion success rates and overall user satisfaction.
- Utilized effective user engagement methods, aligning with principles learned in user experience design.
- Achieved a cohesive and professional look inspired by the gaming world theme, reflecting the brand's personality and values as learned in design principles.
FUTURE CONSIDERATIONS
Recognizing the ever-evolving nature of the tech industry and gaming landscape, continue learning and adapting to emerging trends.
KEY CONSIDERATIONS
- Application in Development and Testing, incorporating learned methodologies.
- Backend and Infrastructure enhancements based on acquired knowledge.
- Monetization and Business Model strategies, leveraging insights gained in business considerations.